האתר שברשותנו הוא כרטיס הביקור שלנו. הוא מציג את המומחיות שלנו, את העבודות שלנו את החזון ואת הערכים שלנו.
רושם ראשוני הוא אלמנט חשוב במפגש של אדם עם אדם אחר ואפילו עם אתר. כאשר גולש מגיע לאתר שלנו עוד הרבה לפני שהוא נחשף לתוכן שלנו הוא מגבש דעה ראשונית על האתר שלנו תוך פחות משניה.
האלמנטים הוויזואליים שבאתר שלנו- צבעים, פריסה, טופוגרפיה ותמונות לוכדים את תשומת לב הגולש במהירות. עוד לפני שהגולש מגבש באופן מודע דעה עלינו, מתגבש לו רושם ראשוני לא מודע דרך עיצוב האתר שעלה מולנו.
אם כך לעיצוב אתרים יש חשיבות רבה ברושם הראשוני של הגולש שמגיע לאתר שלנו. אתר שמעוצב נכון משדר מקצועיות ואמינות. ואילו אתר עמוס שמעוצב בצורה לא טובה ובעל זמני טעינה איטיים יכול ליצור את האפקט ההפוך- חוסר מקצועיות וחוסר אמון. הקלות שבה אפשר לעזוב את האתר ולחפש אתר אחר באותו התחום מהדהדת בראשו של כל גולש. והיד קלה על המקלדת…. עיצוב לא טוב, יכול בקלות לגרום לגולשים רבים לנטוש את האתר שלנו ולהמשיך לאתר הבא.
מעבר לאסתטיקה ולרושם הראשוני החושב שיש ליצור אצל הגולש שנוחת אצלנו באתר. לעיצוב האתר יש חשיבות גדולה ביצירת חוויית משתמש חיובית באתר שלנו. חוויית משתמש חיובית מתבטאת בניווט ובשימושיות באתר.
אתרים בעלי קלות שימוש וניווט יוצרים רושם חיובי אצל הגולש, ומאפשרים לו למצוא את המידע הדרוש בקלות ובמהירות. תפריטי ניווט אינטואיטיביים ולחצני קריאה לפעולה ברורים הם חלק מחוויית הגלישה החיובית באתר.
המשמעות של עיצוב אתרים היא רחבה. מעבר לרושם הראשוני ולחוויית המשתמש שיש ליצור בצורה חיובית באתר שלנו. על ידי הבנת החשיבות של עיצוב אתרים. אנשים יכולים ליצור אתרים מושכים שמרתקים את הגולש שמבקר בהם, אשר מעודדים טיפוח קשרים ויוצרים המרות מתמשכות באתר.
נחקור מן האלמנטים והטכניקות בעולם עיצוב האתרים ונראה את הקשר שבין עיצוב האתר להתנהגות המבקר

עקרונות עיצוב אתרים
עיצוב אתרים אפקטיבי צריך להיות הרבה מעבר למושך מבחינה ויזואלית. הוא צריך להתחשב גם באסתטיקה וגם בפונקציונליות של האתר. יצירת אתר מושך מבחינה ויזואלית ובו זמנית ברור, נגיש ואינטואיטיבי לניווט זו ממש אומנות!
אחד מהעקרונות הבסיסיים והחשובים בעיצוב אתרים הוא – פשטות! חשוב לבטל אלמנטים מיותרים ולהתמקד בדברים החיוניים. עומס מידע עלול לעכב את הקורא ולהרחיק אותו מביצוע הפעולה הרצויה באתר. עיצוב נקי ומינימליסטי יוצר חוויית משתמש חלקה ומשפר את מעורבות המבקר באתר.
עיקרון חשוב נוסף בעיצוב אתרים הוא עקביות. עקביות במיתוג, באלמנטים עיצוביים, בטיפוגרפיה (סידור ועריכת הטקסט) ובצבעים יוצר אצל המבקר באתר תחושה של היכרות ומסייע למבקר באתר להתמצא באתר באופן אינטואיטיבי.
בעיצוב אתרים כמו גם בבניית אתרים חשוב להבין את קהל היעד. הבנה של קהל היעד המבקר באתר יכול לעזור בהבנת העיצוב הדרוש על מנת ליצור חוויית משתמש נוחה ונגישה וחיובית באתר שלנו.
בעיצוב אתרים חשוב להנחות את תשומת לב המבקר באתר למידע הרצוי ולביצוע הפעולות הרצויות. על כן, על ידי סידור אסטרטגי של אלמנטים ושימוש בצבעים גדלים וטיפוגרפיה נכונה, ניתן לשלוט בתשומת הלב של המבקר באתר. לשיחת ייעוץ ראשונית ללא עלות:
עיצוב אתרים מינימליסטי
עיצוב אתרים מינימליסטי הוא קונספט עיצובי שניתן לראות באתרים רבים. לעיצוב מסוג זה יתרונות רבים.
עיצוב אתרים מינימליסטי מאפשר למבקר באתר להתמקד בפרטים החיוניים והופך את הגלישה באתר לאינטואיטיבית הרבה יותר. ככל שיש פחות אלמנטים חזותיים בולטים, ישנם פחות הסחות דעת. וכתוצאה מכך הגלישה באתר הרבה יותר קלה ומהנה.
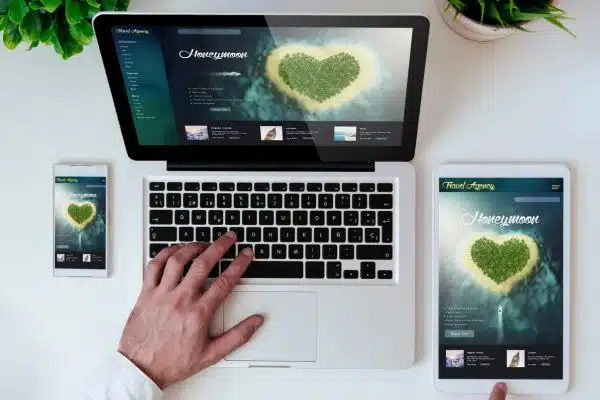
הבחירה בעיצוב אתרים מינימליסטי עוזרת להנגיש את האתר לגלישה במכשירים שונים (רספונסיביות). עקרונות העיצוב המינימליסטי תואמים לעקרונות העיצוב הרספונסיבי, דבר המקל על הנגשת האתר למכשירים הניידים.
הסגנון המינימליסטי לעיצוב אתרים מאפשר זמני טעינה מהירים יותר. מכיוון שככל שיש פחות אלמנטים ופריסה פשוטה באתר. זמני טעינה מהירים זהו גורם חשוב מאוד בשביעות רצון הגולשים ובדירוג מנועי החיפוש. יש אמרה ידועה שאומרת שלפעמים פחות זה יותר. עיקרון זה פועל גם בעולם העיצוב, ובמיוחד בעיצוב אתרים. לעיצוב המינימליסטי יש עוצמה והוא מאפשר למסרים מרכזיים להתבלט.
העיצוב המינימליסטי הוא יעיל חיוני, ובעל עוצמה כאשר מתייחסים לחוויית המשתמש באתר. אך הוא גם מהווה אתגרים:
העיצוב המינימליסטי יוצר אתגר באיזון שבין הפונקציונליות לפשטות. תכנון האתר בצורה פשוטה ומינימליסטית תוך שמירה על המידע ואופי האתר החיוניים יכולה להיות מאתגרת. עיצוב אתרים מינימליסטי מתבסס על לוח צבעים מוגבל ועל טיפוגרפיה ואלמנטים חזותיים מסויימים. שמירה על עקרונות אלה עלולה להקשות כאשר רוצים ליצור חוויה עשירה וייחודית מבחינה ויזואלית באתר.
כמו כן, קשה יותר בעיצוב מינימליסטי לייצר זהות מותג חזקה. השמירה על הפשטות והבהירות באתר צריכה להיות לצד שמירה על אלמנטים חזותיים ואופי המותג, וזה דורש מקוריות ויצירתיות מצד המעצב.

פסיכולוגיית הצבע בעיצוב אתרים
צבעים מעוררים בנו רגשות ותגובות פסיכולוגיות. לכל צבע, דרך שונה לעורר בנו תגובות שונות. הבנת פסיכולוגיית הצבעים יכולה לעזור לנו לשפר את מעורבות המבקרים בדף.
לדוגמה, לצבעים חמים כמו אדום או כתום יש יכולת לעורר בנו אנרגיה והתרגשות ועל ידי כך להפוך אותנו לאקטיביים יותר, מה שאומר שצבעים חמים כאלה מתאימים לשימוש בכפתורי קריאה לפעולה בעיצוב אתרים.
לעומת זאת צבעים קרים כמו ירוק וכחול משרים עלינו רוגע ויוצרים תחושת אמינות. אמינות הוא ערך עליון שאנו מעוניינים ליצור אצל המבקר באתר שלנו. בנוסף, לצבעים יש שיוכים תרבותיים. כלומר אסוציאציות תרבותיות שיש להכיר ולהיות מודעים לשימוש בהם מול קהל היעד שלנו.
חוץ מלעורר רגשות בעיצוב אתרים שימוש נכון בניגודיות הצבעים בין הרקע לחזית מאפשר קריאה נוחה ונגישה יותר. הבנת פסיכולוגיית הצבעים היא חשובה בעיצוב אתרים. היא מאפשרת לנו לשפר את מעורבות המבקר באתר ועוזרת לנו לכוון ולהבליט את אופי האתר בהתאם למה שאנחנו מתכוונים להביא לידי ביטוי אל מול הקורא.

היררכיה חזותית
היררכיה חזותית בעיצוב אתרים עוזרת להנחות את תשומת הלב של המבקר באתר על ידי תיעדוף וסידור של אלמנטים ויזואליים. ארגון האלמנטים והצגת התוכן בצורה שעוזרת להבין את החשיבות של פרטי מידי שונים, תורמת ליצירת זרימה ברורה ואינטואיטיבית של המידע באתר.
את ההיררכיה החזותית משיגים באמצעות טכניקות עיצוב שונות. גודל הגופן, צבע, מיקום, טיפוגרפיה הם ערכים שיש לקחת בחשבון כשמבצעים היררכיה חזותית.
- אלמנטים גדולים ונועזים מבחינה ויזואלית נוטים למשוך יותר תשומת לב.
- ניגודיות של צבע וטיפוגרפיה עוזרים להדגיש מידע חשוב.
- גם הצבת אלמנטים במרכז הדף או בחלקו העליון עוזרים למשוך תשומת לב.
מטרת השימוש בהיררכיה חזותית בעיצוב אתרים היא – להנחות את תשומת לב הקורא, לעזור לו לסרוק את תוכן האתר בקלות ולעודד אותו לעשות פעולות באתר, כלומר לעורר מעורבות. היררכיה חזותית עוזרת למבקרים באתר לנווט בקלות יתרה, משפרת את חוויית המשתמש ומעודדת מעורבות

האבולוציה של עיצוב אתרים
תחום עיצוב האתרים עבר דרך ארוכה מאז ימיו הראשונים של האינטרנט. האתרים הראשונים היו בעלי אלמנטים חזותיים מוגבלים והתמקדו בעיקר בתוכן ובמידע ופחות באסתטיקה. עם השנים עיצוב האתרים והאלמנטים הוויזואליים באתר החלו לקבל יותר חשיבות, בעיקר עם ההבנה של השפעת האלמנטים הוויזואליים על אינטראקציית המשתמש עם האתר.
בתחילה האתרים היו בעלי אלמנטים עיצוביים מוגבלים מאוד ולאט לאט עם התפתחות הטכנולוגיה החלו להתווסף יותר אלמנטים חזותיים כגון תמונות ואנימציה.
לקראת סוף שנות ה-90 ותחילת שנות ה2000 קרתה פריצת דרך בעולם עיצוב האתרים.
התפתחות הטכנולוגיה אפשרה הפרדה בין היבט התוכן לבין ההיבט העיצובי באתר ובעצם אפשרה להעמיק את ההיבטים העיצוביים באתר.
התפתחות טכנולוגיית הפלאש בתקופה זו, אפשרה עיצוב של אתרים יותר אינטראקטיביים ומושכים מבחינה ויזואלית. בשנים האחרונות עם הופעתם של הטלפונים החכמים והשימוש הגובר בהם. העיצוב הרספונסיבי הפך להיות עיקרון חשוב בעולם עיצוב האתרים. הצורך להתאים את האתר לרזולוציות שונות ולגדלי מסך שונים במכשירים שונים, גרם לאימוץ גישות עיצוביות וטכנולוגיות שונות.
אחת הפופולאריות בשנים האחרונות הוא העיצוב המינימליסטי, אשר מאמץ גישה עיצובית חלקה ונקייה אשר עוזרת בין היתר לביצוע אופטימיזציה באתרים למכשירים שונים.
מאמרים נוספים
טרנדים בעולם עיצוב האתרים
ישנם כמה טרנדים פופולאריים בעולם עיצוב האתרים. אלו טכניקות עיצוביות שמשפרות את אינטראקציית המשתמש עם האתר ומגבירות את מעורבותו.
מצב כהה- רקעים כהים בעיצוב אתרים זוכים לפופולאריות, מכיוון שהם מאפשרים ניגודיות. צבעים נועזים בולטים יותר על רקע כהה. ומרכיבי מידע מושכים יותר את תשומת הלב. רקע כהה מפחית את העומס על העיניים לעומת רקעים בהירים. והוא חסכוני בחיי הסוללה של מכשירים רבים.
מיקרו אינטראקציות- מיקרו אינטראקציות הם אנימציות קטנות המגיבות לפעולות של המבקר באתר. הם מגבירות את מעורבותו באתר ויוצרות עניין והנאה. מיקרו אינטראקציות יכולות להיות אנימציה של כפתור לייק או אפקט של ריחוף עדין. הם מגבירות את המעורבות באתר והופכות אותו לאינטראקטיבי.
גלילה מושכת- גלילה מושכת הוא אלמנט חזותי נוזף שמשפר את מעורבות המבקר באתר ומוסיף לאינטראקטיביות של האתר. גלילה מושכת מתבטאת בהנפשות ובאפקטים בעת הגלילה באתר.
בעת גלילה, אלמנטים דועכים פנימה, מתרחשים אפקטים ותוכן מופיע באופן דינאמי.
גלילה מושכת יוצרת סקרנות ומעודדת את המבקר באתר לחקור עוד את האתר. זה מגביר את הסקרנות של המבקר באתר ויוצר מעין סיפור בזמן הביקור באתר.

לסיכום
עיצוב אתרים דומה במובן מסוים לעולמות עיצוב אחרים. כמו עיצוב בגדים למשל. בשניהם יש טרנדים ואופנות המאפיינים כל תקופה. ניתן לראות שעם השנים עולם עיצוב האתרים משתנה.
עיצוב האתר מקבל חשיבות גבוהה יותר והבנת הפסיכולוגיה של האדם תומכת בהבנה שלמראה יש השפעה על ההתנהגות שלנו. כלומר, לאלמנטים חזותיים יש השפעה על הרושם שאנחנו מקבלים, על האמינות ועל המעורבות שלנו באינטראקציה עם האתר. ההבנה הזאת מעודדת חקירה של סגנונות עיצוביים חדשים ויוצרת טרנדים ואופנות אשר מוכיחות את עצמם כיעילות. כפי שהזכרנו בתחילת המאמר.
האתר שלנו הוא כרטיס הביקור שלנו. לאתרים עסקיים יש חשיבות רבה לכל עסק. זה הפנים של העסק, וזו גם הדרך של העסק לצבור לקוחות. כאשר מבינים שלעיצוב האתר יש חשיבות גדולה הרבה יותר מרק חשיבות אסתטית, מרוויחים הרבה…
עולם עיצוב האתרים עבר שינויים רבים ועוד יעבור שינויים רבים. התפתחות הטכנולוגיה תביא להבאתם של טרנדים ואופנות חדשים אשר יוכיחו את עצמם כמועילים מבחינה אסתטית ובהגברת המעורבות באתר.
חשוב להישאר מעודכנים ולהיעזר באנשי מקצוע מהתחום על מנת לא להישאר מאחור.